Is your site taking a long time to load? This means that you should probably audit your site to improve your web performance.
Indeed, the loading speed of a website is a key element of its ergonomics: a site that loads quickly will be better listed on Google and will have a low bounce rate.
So if you haven’t already, start by evaluating your website’s loading speed using free performance analysis tools.
Most studies agree that the optimal loading speed of a web page is around 2-3 seconds. So if your website takes more than 3 seconds to load, read on!
Before optimizing your web performance, a good starting point is to access the pages of your site on which the majority of your visitors land. This will allow you to identify the pages to optimize in priority. To do this, go to your Google Analytics account> Behavior> Site content> Landing pages.
Once you have identified the priority pages to optimize, follow our 6 tips to optimize their loading speed.
Table of Contents
1. Compress Your Images and Videos
Images and videos are heavy files that tend to slow down page load speed. Here are 3 techniques to reduce the weight of your images:
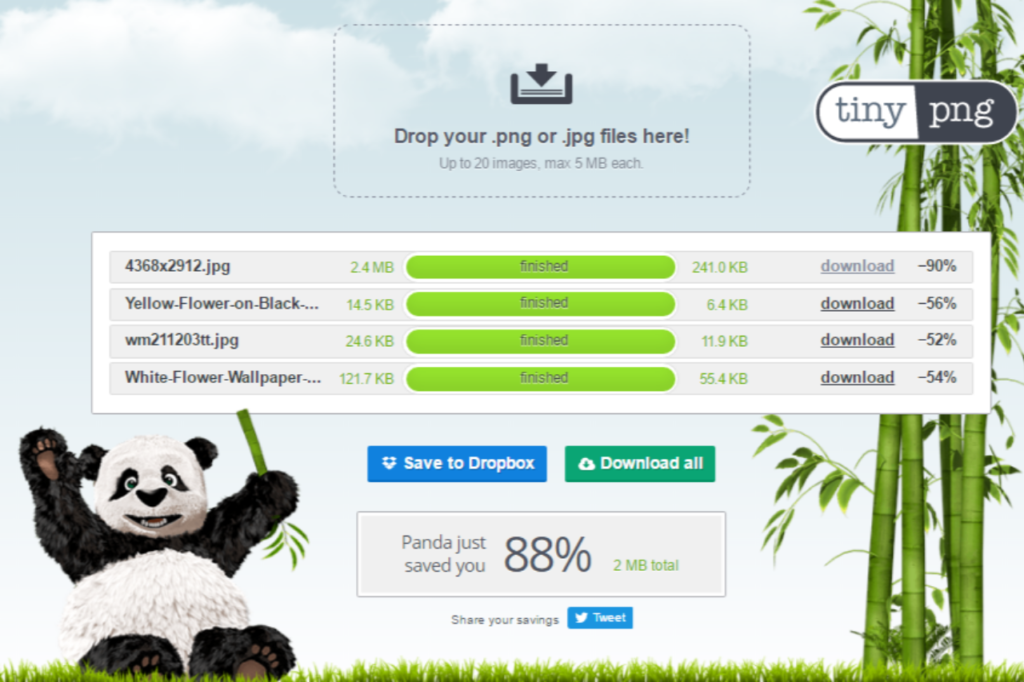
- Compress your images. To compress an image, use one of these free online tools TinyPNG , Optimizilla, Website Planet .

- Change the format of your images. Convert your PNG images to JPEG and limit the use of GIFs. There are so many free online tools to convert your file format: Png2jpg, Convertio, Onlineconverfree, etc.
- Reduce the dimensions of your images. Resize images before uploading them to your site. But be careful, do not go beyond 60 – 70% compression so as not to lose too much quality. You can easily resize your images with free online image editors like Photopea, loving, or even img2go.
If you have videos on your online store, use one of these 3 techniques to reduce the weight of your videos:
- Host your videos on a third-party service, such as Youtube or Vimeo, and embed them on your site. For example, you can incorporate videos of the Printful product production process into your product listings.
- Compress your videos. Many free online tools such as Clideo or Clipchamp allow you to compress a video.
- Go for MP4, which is the lightest video format.
You will understand: compressing your images and videos is an essential step in the process of optimizing your site.
2. Delete Your Unnecessary Apps and Extensions
There are countless external features that improve the experience of your visitors. However, these apps and extensions are heavy on code, which slows down page load times.
So take an inventory of your applications and extensions and delete those that you do not or little use. Some apps change the theme of your store, so check if more uninstalls are needed when you remove them.
If you have purchased a subscription for the app, consider canceling it.
3. Minify Your Code
The programming term “minify” describes the process of removing extraneous material from a website’s source code. Many online sites offer you to minify your site code for free:
- To minify your Javascript code: UglifyJS , jscompress
- To minify your CSS code: cssminifier
- To minify your HTML code: textfixer
- Multitasking tools: htmlcompressor , minifycode , refresh-sf
If you are using an e-commerce platform, you can install an app or plugin to minify your code for you.
By reducing the size of your HTML, CSS, and Javascript files, you will increase the loading speed of your website.
4. Choose a Theme Optimized for e-commerce
If you are using an e-commerce platform, be sure to select an e-commerce theme when setting up your store. One of the criteria to take into account when choosing your theme is that it is responsive on mobile.
You can even test the speed of the demo stores for each theme to choose the theme that loads the fastest.
Most e-commerce platforms allow you to change your theme without modifying the code.
5. Fix All Broken Backlinks
The backlinks designate the hypertext links present on a web page. When these links are broken, they consume unnecessary bandwidth, which slows down the site’s loading speed and deteriorates the user experience. This is because visitors will tend to leave your site if they click on a broken link.
First, identify your broken links using these tools:
- Google Search Console: In order to access your performance, you must first install it on your site.
- Broken Link Checker: This is a free online tool.
- Screaming Frog: Software to download with a limited free version, compatible on Windows and Mac.
Second, repair these links to increase the number of page views per session and reduce your site’s bounce rate.
6. Prioritize content at the top of the page
The content above the fold, also known as the “waterline” (see image below) is what loads first when a visitor comes to your website. This content is therefore essential because it gives a first impression to the visitor, who will decide whether they want to stay on your site or flee to a competing site.
Make sure to add relevant information at the top of your pages so that your visitors can read it while they wait for the rest of the page to load. Thus, you will reduce your bounce rate.
Here are a few things you can add above the waterline:
- A sentence to introduce yourself
- The benefit for the customer
- A “Call to Action” (CTA)
Optimize your site now!
Optimizing your website is an ongoing process. Regularly check your page load speed and keep track of the performance of your top landing pages. This way, you can more easily identify the factors that are slowing down your site.
And you, what tools do you use to optimize the loading speed of your e-commerce site? Share them in the comments!